- 2016年12月20日
天王寺区広報紙連動企画「天王寺、やるやん!」第2弾ポスターを貼り出しました
天王寺区の広報紙12月号は「区政に反映、区民の声」ということで、頂いたご意見からどういった改善をしているかをご紹介してい……

昨年7月に、コピーライターの阿部広太郎さんのTwitterにこんな面白そうなイベントが案内されていたので、すぐに申し込んで視聴しました。
テーマはデザインの解釈
「カードゲームと解釈が繋がると思うんです」と前田さん @DESIGN_NASU からご連絡頂き僕も参加します どんな風に結びつくか楽しみです!
デザインの必殺技カードゲーム完成披露会〜「デザインはデザイナーだけのもの」それ勝手な決めつけかもよ? 〜 https://t.co/xuwB1LE8m5
— 阿部広太郎|『それ、勝手な決めつけかもよ?』3刷🎊 (@KotaroA) July 21, 2021
なんたって、私、
なので、めちゃめちゃ好物なんですよ、こういうの。
で、このカードゲーム「Desig-win」、CAMPFIREでクラウドファンディングされたんですが、なんとその日のうちにあっという間に支援者が集まって瞬殺!
クラファンを紹介しようと思っていたんですが、紹介しても手に入れることができないので、結局そのまんまになってしまっていました。
デザインを題材にしたゲームなので、ゲーム推進課長としてゲームをプレイする様子を紹介を……とも思ったのですが、純粋にゲームで取り上げている「デザインの必殺技」が興味深く、これをきちんと身につけたいなぁと思った訳です。
……前置き長っ!!
と、いっても「デザインの必殺技」を単純に紹介するのは芸が無いので、私がデザインの必殺技を自主練、しかもゲーム要素も入れてということでやっていこうと思います。
「デザインの必殺技」を学ぶための自主練……一人で遊ぶゲームを「ソリティア」と言います。
「ソリティア」というとWindows3.1でバンドルされていたトランプゲームを思い出しますが、一人遊びの総称なので、ゲーム好きの私は何かをするときに一人遊び(ソリティア)の要素を入れたら面白そうと思ってやっています。
「Desig-win」を使って自主練するなら、やっぱり実際に手を動かしてデザインをしていくのが一番です。
私が参加している全国公務員のオンラインコミュニティ「オンライン市役所」のグループ「生活保護CW課」。
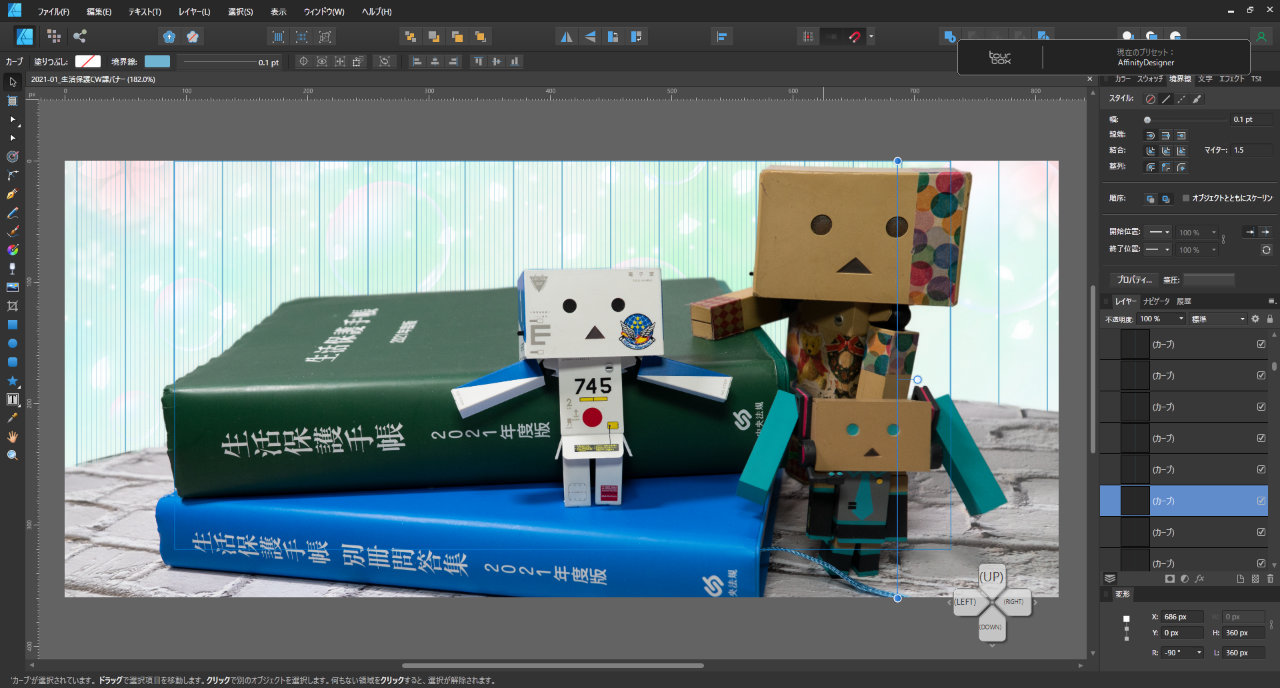
グループページのバナー画像はこんな画像を使っているんですが、元々1:1の比率でパワーポイントで使うために作成した画像を使っていただいていて、ちゃんとしたもの作らないとなぁと思っていました。写真に写っている生活保護手帳も2019年度版だし。
と、いうことで今回は、Facebookのグループページのバナーを作ることにします。
ちなみに、画像サイズはこちらを参考にしています。
[blogcard url=https://www.comnico.jp/we-love-social/social-media-image-sizes-guide]
さて、自主練なので、単にバナー画像を作るだけでは練習になりません。
そこで登場するのが、「Desig-win」です。
結構大きめのカード「デザインの必殺技」が100枚入っています。
カードは4ジャンル×25枚。カラー、レイアウト、タイポグラフィ、フィルターの4ジャンルが多数のデザイナーの実際の作例とともにカード化されています。
シンプルに見ているだけでもめっちゃ勉強になるんですが、また必殺技名がいいんですよねぇ。
「ここはスリットカッターでデザインしよう」
口にするだけでなんか格好いい(これ大事)。
これをソリティア(一人遊び)的に自主練に取り入れるなら、そりゃ「ランダムでカードを引いてやる縛りプレイ」でしょ。
ルールですが、暫定版で
で、いってみたいと思います。まぁ、一回目なので後出しでルールをまた考えよう。ルールを考えるのもソリティアの楽しみなので。
では、カードを引いてみましょう。
この4枚が出ました。
 使っているアプリはAffinityDesignerです。
使っているアプリはAffinityDesignerです。個人的には自主練に「Desg-win」を使うのはいい練習になるので、これからも隔週に一回くらいのペースでやれればいいな。
[…] 関連記事 「デザインの必殺技」を身につけるため自主練をしてみる […]