- 2020年12月31日
2020年まとめ1 コロナ禍で公務員としての仕事が変わった1年でした
なんだかブログやTwitter、Facebookを見ていたら、お友だちの公務員が色々と「今年のまとめ」を書いていました。……

大好きなコピーライターの阿部広太郎さんが「それ、勝手な決めつけかもよ?」という「解釈」の本を書かれて、このブログでも感想を書いてみたりしていたのですが、その書籍のデザインを「解釈」したnoteが本当に素晴らしくて、阿部さんに伝えたところ、こんなTweetをいただきました。
昨日、があさん @gar_osaka から「すごくおもしろかった!」と新八さんのnoteの感想を聞けて、僕も超嬉しかったな……
締切直前に、ひらめくリアルが書かれている。
「解釈」の本をどう解釈したか 「それ、勝手な決めつけかもよ?」のデザインをめぐる思考の旅|しんぱち。 https://t.co/CwcmdGDemi
— 阿部広太郎|『それ、勝手な決めつけかもよ?』重版🎊 (@KotaroA) July 4, 2021
デザイナーの新八さんが、依頼を受けて、「解釈」して一冊の本のデザインを仕上げていく仕事の過程が丁寧に書かれていて、本当に刺激を受けました。
普段の仕事で、(デザインを外注するほど予算がないので)ちらしやポスターのデザインをする機会があります。
なかなか自身の仕事を振り返る機会はないのですが、新八さんの記事を読んで、そういう思考の流れや、作業をまとめてみると良いなぁと思いました。
先日、Facebookで自身が作成したポスターを紹介して、「こういうのって、作成までの作業経過をnoteとかブログにまとめたら読む人いる??」っと書いて、一人でも反応があれば書こうという思ったら、ありがたいことにある自治体の方から読みたいと言ってもらえたので、記事にします。
読んでくれる人がいるってだけで、書く気になるんです。
元になった新八さんの記事もぜひ読んでみてください。
[blogcard url=https://note.com/shimpachi88/n/n2edfde9ea997]
普段ブログに書くときにはすっ飛ばす解釈や思考の流れも書くので、かなり長文です。お時間のあるときにどうぞ
6月下旬のある日、広報担当の係長からこんな内線電話が入りました。
「(があ)係長、(区役所の)広報板に空きがあるんですが貼るポスターとかありませんか?」
私の勤める天王寺区は76か所の広報掲示板があります。
掲載する際には、あらかじめ時期を決めて事前に広報担当に依頼するのですが、普段はあまり空きがでません。地域のイベントの周知や今だったらワクチン接種の案内などのお知らせを掲示したり、時には選挙啓発などのようにこちらの予定などお構いなしに送ってきて貼らなきゃいけないポスターがもあったりします。
しかし、去年来、新型コロナの蔓延であらゆるイベントなどが中止になり、ポスターやちらしの掲載がかなり減りました。そんなこともあって、「空きがあったら教えてね」と言っていた私に連絡をくれたようです。
空いているスペースはA4サイズが横に3つ分くらい。
A3縦のポスターであれば以前に作ったものがあるのですが、空いているスペースに合うポスターはありません。かと言って、A4サイズのちらしを貼るのは、広報板という媒体を考えてもあり得ません。
「貼るポスターないけど作るわ」
私の答えはこれ一択です。
市民・区民の周知・啓発できるスペースがあるのに、それを空けたままにするのは「機会の損失」にしかなりません。
大げさかもしれませんが、76か所もの広報(広告)スペースを空けたままにしたら、お金を出してでも広告したい企業もあるでしょうにもったいなすぎます。
さっそくノートを開いて、企画を考えます。
3年前の大阪北部地震から一時期依頼の多かった防災出前講座が、このコロナ禍でほとんど無くなってしまいました。そこで、昨年から防災出前講座で行っていた内容を少しずつ動画にして区役所のYouTubeチャンネルで配信しています。
現在15本の動画を掲載しているんですが、視聴数はまだ多いもので800ほど。
まずは本数をあげることが大切だったので、視聴数はあまり気にしていなかったのですが、本数も増えた、防災啓発という意味でそろそろ視聴数をあげていけるようにしたいところ。
となると、
といったところが、基本的なポイント。
そこから、自分の頭で思いついたデザインをラフでいいので描いていきます。
この時に思いついたデザイン案は3つ
この段階ではデザイン案に枷はかけず、思いついたらとにかく描いてみます。
ただ、この作業は自身のデスクでやっているので、長い時間を取ることができません。窓口に区民の方が来られたり、電話がかかってきたり、その日のうちに済ませないといけない仕事があったりで、このときは5分くらいでこの作業は中断です。
そのあとは仕事の合間にデザイン案を考えて、場合によってはこのノートに付け足すのですが、まぁ多くはラフを描くところまで放出できず、頭の中で消えて無くなってしまいます。もったいない。
とはいえ、この辺りは専業でない以上、仕方ないと割り切らないといけません。
さて、デザイン制作の当日。
ここから、変に文体が変わったりのはそういう仕様やと思ってください。
この日はテレワークを申請して、在宅で作業開始。
コロナ禍でテレワークが推奨されているのもありますが、職場のPCよりも自宅で使用しているPCの方が単純にスペックが高いので、効率的に作業できます。
まずは、デザインの絞り込み。
ノートを広げて、ラフを見ながら、どのデザインが最初にあげたポイントに添っているかを思考整理します。
一つ目の案「防災動画はじめました」
二つ目の案「スマホから浮き出る3D風」
三つ目の案「YouTubeライブ風」
と、こんな感じで自分の案にダメ出し。
区役所のポスターなので、おふざけが過ぎるといけません。また、年齢層や性別、趣味・嗜好などターゲットをしっかりと設定する商業広告と比べるとターゲットの設定が結構広め……というか、考えていない人が大半で、たまにそういうことを同僚に尋ねてみても「市民」とかあいまいな答えがでることばかりです。
私もこのターゲット設定が苦手で、今回も結構あいまいになっていますが、広報紙をしっかりと見る中高齢者層ではなく、広報紙を読まない若中年齢層といったあたりをターゲットにしています。
広報板は区内の結構色々な所に設置してあるので、建物や風景に依存したり影響するデザインも難しいので、悩んだ結果、二つ目の案をベースに3Dとかホログラム的な要素はのぞく方向でデザインすることにしました。

自宅での作業なので、作業環境は職場よりも少しだけ良い感じ。
印刷物を作るとなると、一般的にはAdobe Illustrator(イラレ)を使います(職場では広報担当のPCのみ使用可能)が、イラレは個人で使用するには価格が高すぎます。
簡単なチラシなどを作るとき、職場ではPowerPointやWordを使っているのですが、自宅ではAffinityDesignerを使用しています。
定価で6,100円、度々セールをやっていて半額で買えるので、本格的にデザインをしようとおもう人は買うといいと思います。
AffinityPhotoやPublisherもおすすめですが、話題が脇にそれると、この記事、終わらなそうなので、その話はまた別の機会に。
デザインの方向性は決まった。
そこで必要になるのが、スマホを操作する写真。自身で撮影しても良いのですが、自分の手はあまり綺麗じゃないし、娘に頼むにしてもその時間は学校に行っている。
自分で撮影すると、撮影する時間もその写真を加工する時間も必要になります。
テレワークしているのはこの日、一日だけ、そんなに時間をかけられません。
そこで便利なのがフリー素材と呼ばれるもの。
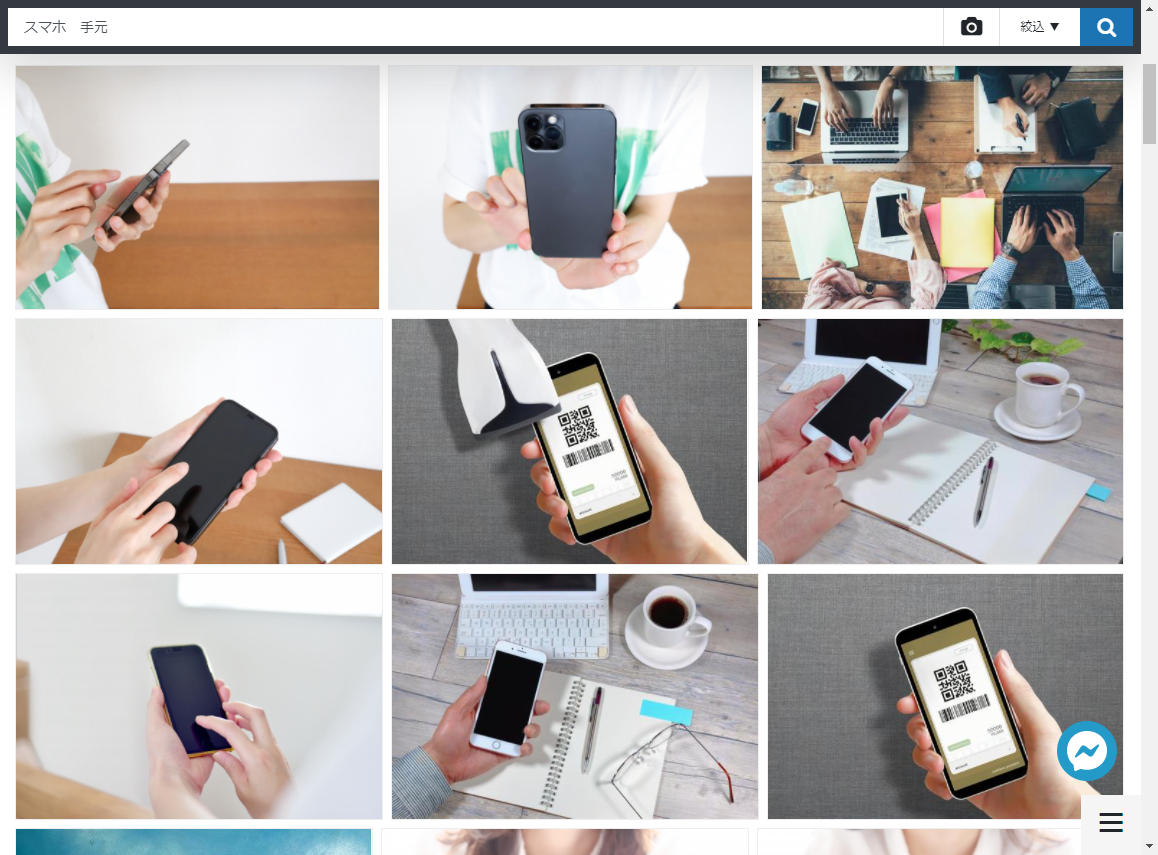
無料、著作権フリーの写真素材を、「写真AC」や「ぱくたそ」といったサイトで探します。
今回は、スマホを操作する手元が入った写真を探しているので「スマホ 手元」で検索。

あとから文字を入れることを考えると、スマホがど真ん中にあるのは違うし、背景にごちゃごちゃと物があるのもちょっと違う。
……で、ここで気づく。
スマホの画面に、YouTubeで再生しているような写真をはめ込むんだから、指が入っていると作業工程が増えるぞ。うん、それは良くない。
それに指の位置次第で大切な情報を隠してしまう可能性もある。
そこで方針転換。スマホの画像が大きめで背景はシンプルな素材をいくつかチョイス。

最終的にこちらにしました。左側や上に直接文字を置いてもスマホの画面を隠さないし、YouTube動画の再生画面は上1/3くらいあれば差し込めるし。
さて、ここからが本番。
ポスターに目をひいてもらうための言葉選び。

まずは何も考えずに文字を置いてみる。
「防災啓発動画 やっています」MS明朝・128pt
うん、ダメだ。スマホの画面に文字が被さる。スマホの画面にはあまり文字をかぶせたくない。
防災啓発動画っていうのも微妙やな、「啓発」って言葉は見てもらう人につかう言葉じゃない。「やっています」も堅いな、「やってます。」の方がいいか? 「。」がつくと変化があっていいかも。
文字の大きさはこの位ないと、遠くから見て何が書いているか分からないな。
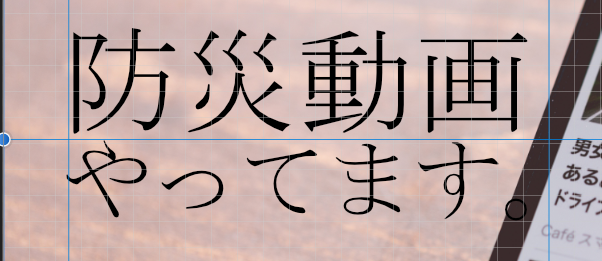
となると、文字は1行4文字……「防災動画」かな。分かりやすい言葉なら。

なら「やってます。」は文字のサイズを小さくして左右の幅を揃えてみるか……
うーん、イマイチやな。文字数は「防災動画」に合わせて4文字単位(4文字・8文字)がいいな。
「やってる」? どこでやってるねん。
「YouTube」って入れる? 余計にバランスが悪くなる。
右にスマホを入れるんやったら「スマホ」を使うか。
「スマホで 防災動画 見られる」「スマホで 防災動画 チェック」
いや、いらんな。
「スマホで 防災動画」だけで、「見ることができる」は伝わるし、「スマホ」と「防災動画」のワードだけがちゃんと頭に残るはず。
うん、それでいこう。足りないところはキャッチコピーを添える方向で。
さて、次はフォント選び。
今回は動画に注目してもらうことが大切なので、あまりフォントで遊ばない方がいい気がする。遠くからでも文字が読み取れるゴシック体から選んでみる。
メイリオ・Bold・128pt
ん? 悪くない。
メイリオはWindows標準フォントの一つなので、できあがったデータを後任の職員が一部変更するなどの時でも使い回せるのもいい。
でも、メイリオは若干だけれども平体(縦の幅を圧縮して少し横長にした文字)っぽく見えてしまう(個人的な感想)のと、カタカナ、ひらがなが若干直線的なのが気になる。
ほんの少し柔らかい感じがするゴシック体を探そう。
広報板に貼るポスターなので、遠くから見たときのデザインに影響を与えないけれども、近くでポスターを見ているときに防災動画を見ようと思う仕掛け……何か少しドキッとする言葉を入れよう。
「災害が起こっていない今だから動画を見よう」
「どこでも見られる防災動画」
んーーーーーー違う。ここの塩梅が結構難しい。不安をあおりすぎたり、ふざけた言葉だと「炎上」とまで行かなくても望んでいない反応があるかもしれない。
結局、「地震・台風が来てから見ても遅すぎる」(だから、動画を見よう)という言葉にしました。
次はスマホの画面に実際のYouTubeチャンネルの視聴画面を合成します。
自身のスマホで区役所のYouTubeチャンネルを開いて、どの動画のどの画面を視聴しているところを使うかを考えます。
で、選んだのが5月20日に変わったばかりの災害情報の発信に関する動画。
比較的近い時期に変更があったので、TVニュースなどでも取り上げられているので、この表があることでポスターを気にする人が増えるかもしんない。
自身のスマホで該当する動画を使用してスクショしてその画像を素材写真の前面に配置。
スマホの表示面に合わせてサイズや角度を調整して、重ねます。
ただ、単に重ねても元々の写真と明るさが違っていてちょっと浮いてしまいます。
そこで、配置した画像を細やかに調整。
といった調整をいれています。
四つのうち最後の一つ以外は元の素材と配置した画像の違和感を抑える調整。
最後の一つが実は肝で、注目させたい部分にちゃんと目線が行くようにYouTube動画以外を読める程度の緩いぼかしを入れます。
正しい表示ではなく、どう見せたいかに向けて、大胆に細やかにやり過ぎないというところ。
ん? 分かりにくい??
最後にQRコードについて。
QRコードを作るサイトは色々とあって、中には色を変えたりアイコンなどを入れたデザインQRコードなどというものもありますが、役所のポスターに使用するなら「正しく読み取ることができる」ことが一番大切。
デザインQRコードではなく、シンプルなものをしっかりと分かりやすく配置することを意識しています。
サイズと配置する場所は色々と試してみましたが、結果的には「スマホで防災動画」と先頭部分を揃える形で配置しました。
QRコードはチラシなどでも「必要やけど結構デザイン要素として邪魔」なところがあるんですが、最近は邪魔(他の要素と親和性がない)部分をどう目立たせるかというところでサイズ、位置を考えています。
今回は「防災動画」の「災」の文字に必ず目線が行くようにデザインしているので、その側で、ちゃんと整列させつつも邪魔(違和感がある)ような位置に置くように考えました。
最後に問い合わせ先の部分。
ウチの役所のポスターやちらしでは、ここの部分は単色の背景色を入れていることが多いんですが、私は黒か白を置いて透明度を変更して、元の画像を透かせるようにしています。
これは動画を自身で作るようになってから、テロップを入れる時に元の動画をできる限り隠したくないなぁという感じで多用するようになりました。ここでも写真を全面に使っているので、写真を隠さないで、しかも文字は読みやすくということを意識しています。
今回は黒を置いて、透明度は60%の設定。
フォントはフリーフォントのスマートフォントUIを使用。スマホなどアプリなどで使うことも想定されたフォントで「小さくても見やすい」フォントです。
そして、電話番号の前にはスマホのアイコンを設置。
未だに何も考えずに☎のマークを置いているポスターやチラシを見るんですが、もう30代以下は黒電話使ったことがない人の方が多くない??
アイコンは「ICOOON MONO」などのサイトから検索して使用します。
本当は職場のプリンターで出力して、色を調整(カラーキャリブレーション)したり、できた物をラミネート加工したりとかいう諸作業があるんですが今回の話では省略。
 とまぁ、一枚のポスターの制作の過程や、そのとき解釈したことを記事に起こしてみましたが……
とまぁ、一枚のポスターの制作の過程や、そのとき解釈したことを記事に起こしてみましたが……
自分でもまぁ、色々と考えて作業しているんだなぁ、と変に感心してしまいました。
ちなみにパソコン上でのデザイン作業は概ね2時間くらいで仕上げています。
この日は自宅でテレワークだったので、午前中にこのデザイン制作をして、午後は防災動画の編集をやってました。
ということで、今回はここまで。
ここまで読んでくれてんから、そら、ウチの防災啓発動画見てくれますよね????
[blogcard url=https://www.city.osaka.lg.jp/tennoji/page/0000522259.html]
コメントを書く