- 2020年1月11日
[デザイン食堂 淀]#00 デザインは料理に似ている?
昨年の夏、縁があって尼崎市と生駒市のサマセミで、「お役所ちらしから学ぶ、伝わるちらしづくり」という講座を行わせていただき……
![[デザイン食堂 淀]#02 “いろ”は色々“いと”がある](https://utatane.asia/wp-content/uploads/PAK88_iroenpintuyoko_TP_V.jpg)

デザイン食堂 淀、第2回目は「色」です。
皆さんは好きな色ありますか? 例えばノートやペン、服や靴を選ぶときに気がつくと目が行く色は何色ですか?
私が文具を選ぶときのファーストカラーは「緑」でした。
色々と訳があって、最近は緑系、特にライトグリーンが大嫌いになったので、手帳カバーで「赤」を選んだら気に入って、赤と緑でクリスマスカラーだなぁと思いつつ使っています。
さて、自身が好きな色があったとして、仕事でちらしづくりをしなきゃならなくなったとき、その色を使いますか??
ん? そんなこと考えたことない?
そうですよね、仕事に自分の好きな色がどうこうって考えたことがない人が大半じゃないかと思います。
今回は、役所で仕事している人に知って欲しい「色」についてです。
役所では普段、カラフルな書類を作りません。ほとんどがモノクロ、黒一色でつくる書類です。
そんな「色の無い環境」で仕事をしていると、たまに「市民向けのちらしを作って」などと言われるとついついカラフルなちらしを作ってしまいがち。
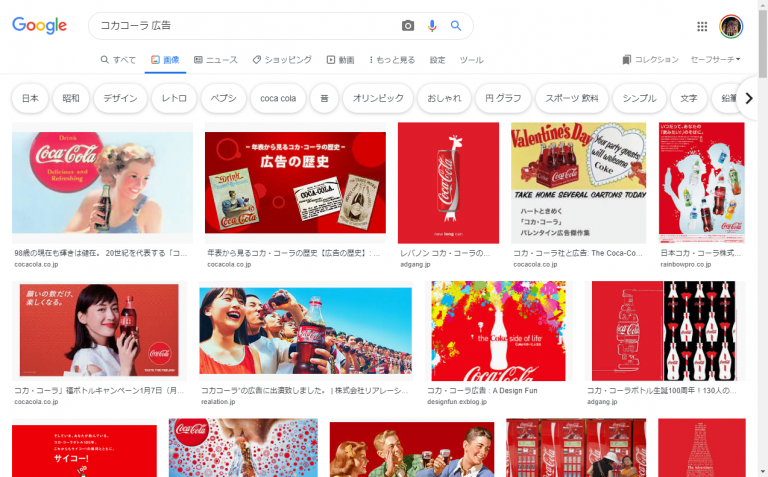
Googleさんで、「役所 ちらし」と検索して見つけた名古屋市の窓口でのテレビ電話通訳をお知らせするちらし。
あぁ、頑張って職員さん作ったんだろうなぁと思いつつも、
前回の「ふぉんと大切」でお話しした創英角POP体を見出しに使用していたり、文頭が揃ってないなぁ、曜日に「のみ」っている? とか、ツッコミどころは色々とあるんですが、そこは今回は全て横に置いておいて、色だけについて注目すると、
色の選び方は色々ありますが、私たち行政現場で働くノンデザイナーしかも超初心者におすすめしたいのは黒以外の2色を選んでデザインすること。
その2色は「私はこんな色」の「装飾色」と、「俺を見ろ!」の「注目色」です。
「装飾色」はそのちらしのイメージカラーともいえる色です。
例に示したちらしでは、これが多色使いされているため、散漫としたイメージになっていますが、これを絞りに絞って1色選んでみようという訳です。
「注目色」はまさにそのちらしや文書で一番大事なポイントを示した色です。
実は、結構誰もが無意識に注目色を選んで使用しています。役所の書類で、大事な部分を太字で赤で強調していたりしませんか?
信号機や道路標識など注意・禁止を示す赤色は「注目色」として非常に分かりやすい色です。
では、実際に「装飾色」を選んでみましょう。
と言われても、どんな色を選んで良いか分からないかもしれません。自身が好きな色を選んでもハズレではないのですが、意図を持って装飾色を選ぶとこんな感じになります。
コーポレートカラーやブランドカラー
会社や商品などのイメージカラーとなるコーポレートカラーやブランドカラーがある場合、それを装飾色に選ぶのが無難です。
例えば、コカ・コーラの広告と言えば何色でしょう?

検索してみると予想通り真っ赤っかですね。中段左から2枚目の写真は赤色が少ないですが、ちゃんと一番手前の女性の服は赤になっています。
「コカ・コーラ=赤」というイメージは多くの人に認知されているので、赤を選んでおけば問題ないでしょう。間違ってもペプシ・コーラが使っている青を選んではいけません。
自治体は「市の花」や「市の鳥」は決めていても、「市の色」を決めているところはほとんどないように思えます。そういうのもっとあってもいいんじゃないかと個人的には思いますけどね。
神奈川県藤沢市のように色(藤色)が名前に入っているなら、その色を戦略的に使っていってはいかがでしょう。
作るちらしが「ピンクリボンデーの啓発」だったら、当然、選ぶ装飾色のファーストチョイスは「ピンク」になります。
色の持つイメージ
色にはその色が持つイメージがあります。赤が注目色に使われがちなのも、赤色が持つ「禁止」などのイメージが想像しやすいからだと言えます。
例えば、雪まつりの案内を作るなら、赤やオレンジのような暖色ではなく青などの寒色になりますし、4月のイベントで桜色を使うなら分かるけど秋を彩るオレンジや赤、茶系の色は似合わない。
カラーコーディネーターなどは、そういった色の持つイメージや効果を熟知して色を選びますが、初心者の皆さんはもっとシンプルに連想ゲームをするような形で色を選んでみてください。
夏のイベント→夏の海→青空、青い海→青だっ! といった感じ。
写真やイラストの色
作成しようとしているちらしに使う写真やイラストがあるならば、そこで使われている色を装飾色にするのもおすすめ。
全く同じ色で無くても、同系色で揃えておくだけで、作成するちらしなどのトーンが整います。

大阪市天王寺区の「ももてんちゃん」でやるとこんな感じ。左側はイラストと周りの枠が右側と比べてもなじんでいるのが分かるでしょうか?
装飾色が決まれば、次に注目色の選択。こちらはまず「補色」を選んで見ることをおすすめします。

それぞれの色の違いは電磁波の波長の長さから生じています。その違い(色相)を順序立てて環状にしたのが「色相環」です。
注目色を選ぶとき、装飾色を選んだ反対側に位置する色を選べば、色の違いがはっきりとして見分けやすくなります。
先ほど、コカ・コーラの装飾色を「赤」にしましたが、その場合、真向かいにある青が補色になります。
たまにエクセルなんかでセルの色を黄色にして赤文字にしているのなんかを見ますが、文字が読みにくい理由は色相環を見れば一目瞭然です。
180度真向かいの色が100%正解ではありませんが、まず「補色」をあててみて、ピンとこなければ少しずつ左右にある色をあててみるというくらいで色を選んでみてはどうでしょう。

さて、装飾色と注目色を選んでデザインと言われても「2色じゃ色が足りない」というあなた。
大切なことを忘れています。
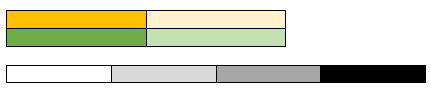
色には色相の違いの他に、明度(明るさ)、彩度(鮮やかさ)の違いがあります。
色相が同じでも色の明度、彩度が違う色を使えば、同じ色を使っているような印象を与えることができます。

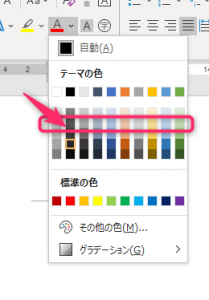
Wordなどのカラーメニューでいうと、この辺りの元の色よりも明るめ、彩度は低めの色をそれぞれのサブカラーとして、例えば、最初にあげたテレビ電話通訳のちらしであれば、「1 利用方法」「2 利用可能箇所」といった表題、メニュー部分で使用すると全体の統一感が保たれます。
そして、むしろ行政職員にとって、分かりやすい書類を作るときに大切なのは色相よりもこちらです。
高齢者を意識して文字を大きくする、色をはっきりと変えるということはやっても、意外と忘れがちなのが色覚障害を持っておられる方への配慮。色相が変わっていても彩度・明度が近い色が同じ色のように見えてしまうことがあります。
そういう方への配慮として必要なのが、彩度・明度の調整や色が隣り合うときに白などの輪郭線を入れること。
モノクロで書類を作るとき、白、黒、灰色とはっきりと彩度の異なる色を使うじゃないですか。
黒と灰色というと全く違う色に思えますが、どちらも色相だけでいうと同じ黒。黒にもいろいろ色があるんです。
高齢者や障害者にとって、どのように見えるかというシミュレートするソフトウェアなどもありますが、一番シンプルに確認するのならば、カラーで作成したものを白黒で出力してみること。健常者であるあなたがちょっとでも読みにくいなぁと思ったならば、明度・彩度の調整をまずしてみてください。
[blogcard url=https://www.arkfront.jp/?page_id=2038]
普段から色を意識してデザインするということが少ないから、つい思いつきで色を選んでしまいがちです。
ですが、色の選び方を一つ変えるだけで、より多くの人に伝えることができると考えるとちょっと意識してもいいんじゃないでしょうか。
「配色の基本は70:25:5」とか、色が持つイメージだとかもっともっと書かなきゃいけないことはあるんですが、何も考えずに色を選んでいた人へ色を選ぶということの最初の一歩になる記事をと思って書きました。
もっともっと色について学んで見たいという方にいくつかご紹介
正月のkindleのセールで購入したんですが、単なる配色の見本帳ではなく、色それぞれに対する感覚的なイメージとそれをきちんと体系立てた理論をすっきりと学ぶことができます。
実例もたっぷりと紹介されており、「蛍光色」を用いたデザイン例では「うんこ かん字ドリル」などよく知られたものを取り上げています。
[blogcard url=https://bl6.jp/website/hd-rainbow/]
画像データから、その画像で使われている色を9色カラーパレット化してくれるHD Rainbowの紹介。
「写真やイラストで使っている色を装飾色にしたらいいよー」と今回書きましたが、その色を簡単に抽出してくれるので、ホント楽。
といったところで、今回はここまで。
コメントを書く